以click的事件为例:
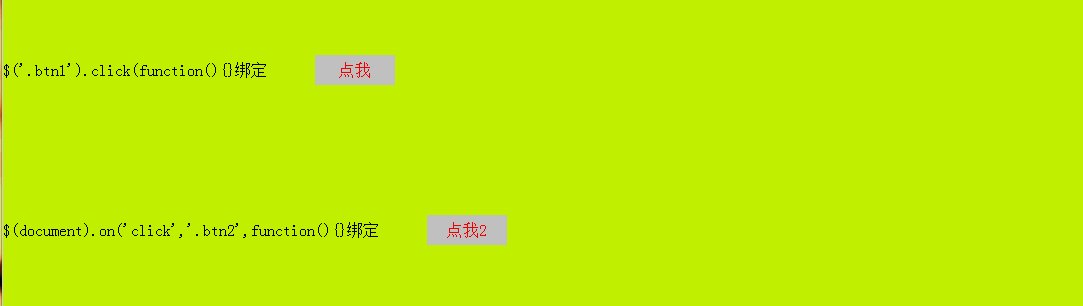
普通的绑定事件:$('.btn').click(function(){})绑定
on绑定事件:$(documnet).on('click','btn2',function(){})
那么两种方式的区别到底是什么呢?
我们以一个例子来说下区别

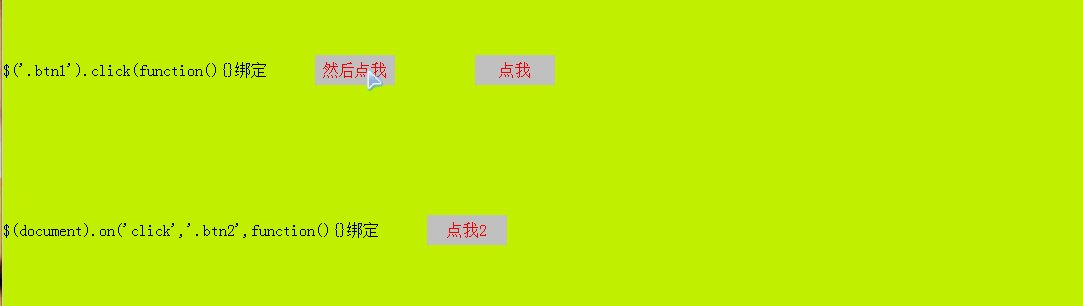
①click事件是在页面加载后,获取的所有类名为btn1的元素,然后绑定了这个click事件,你要是通过其他操作再生成一个btn1元素,它就没有click这个事件;
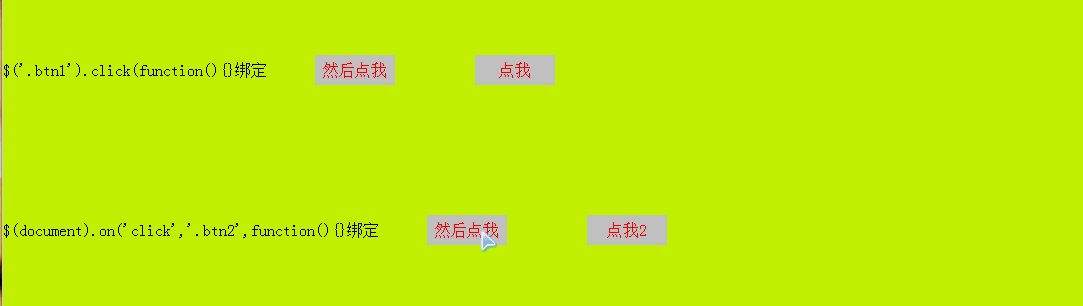
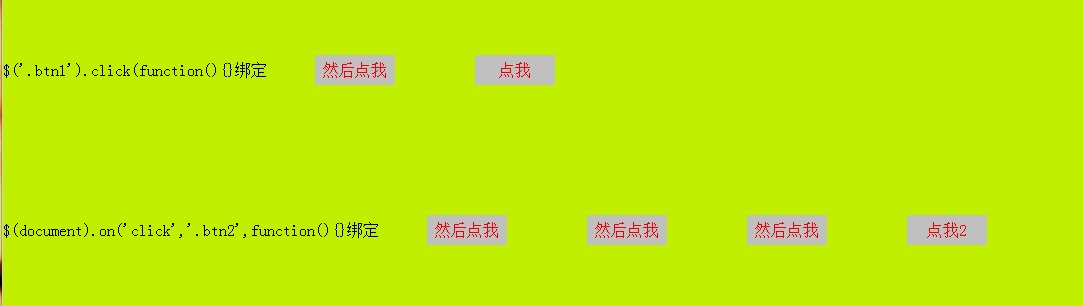
②而on()事件起到了监听的效果,可以实现动态html元素绑定,比如一开始只有一个btn2元素,你通过某种方法又加了一个btn2元素,这个元素也可以点击,可以无限添加btn2。
那么怎么实现这个动态监听的过程呢?
on()事件相当于是$(document).click(function(){if(点击的是btn){}}),给document添加了一个click事件,党点击的是btn,事件冒泡原理,从里到外,就相当于点击了document,那么就会执行后面的操作,本质上只给document添加了一个事件,而click()事件是给所有btn添加了click事件。
另外on()事件可以添加多个事件。
on()委托事件的优点:原来的事件绑定,要绑定好多事件,现在只需要绑定一个事件,大大提高了效率和页面性能,解决的动态添加元素导致不能触发的bug。